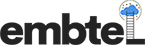
Responsive website design is gaining more popularity and importance. However responsive website design goes way back. The first website with a layout that adapts to different browser viewports width was designed in 2002.
The advancement in technology has made web design very much easy for an unlimited number of screen sizes. Responsive website design has become much easier because of the core principles that every designer adheres to:
1. Fluid Grids

Fluid Grids are the very core element of responsive website design.
Grid allows you to align elements properly on your page and lay them out visually appealingly by following a certain set of rules.
Fluid grid scales depending upon the size of the user’s screen, and it makes sure that all the page elements follow the same hierarchy.
Nowadays native grids have gained CSS in the form of “CSS Grid Layout Module”.
2. Media Queries

Media queries have existed since the 2000s. Like fluid grids, media queries represent a keystone technology for responsive web design. Website design can gather data that helps determine the size of the screen visitor is using to access.
Once it has that information, then it conditionally loads CSS styles appropriate for that screen size.
3. Responsive Images and Media:
Responsive web design works rather well when you are working with text only.
Although modern websites include a lot of media such as images and videos. The proper way to deal with images and videos is to use the max-width property instead of using an image or file dimension.
Advantages of Responsive Website Design:
1- User Experience:

A responsive website leads to better user experience.
A major factor indicating the quality of the user experience is the time they spend on your site.
If they find it hard to navigate just because it forces them to constantly pinch or zoom, they won’t stay on screen.
But if your website scales and responds to change in screen size, then visitors won’t have any problems accessing to menus, links, buttons and linking forms.
As a result, the user experience will be better and they will spend more time on your site.
2- Faster Website Development:

A common practice involved making a separate mobile version of your site that was served when a small screen was detected.
However, developing a mobile version of your website takes time than developing a responsive website that looks great and works as intended no matter which device your visitors are using.
3- Easier Maintenance:

With two versions of your website, your developer team has to divide time and resources on how managing two websites.
With a responsive website, your developer team can spend less time on maintenance task and focus more on the important task.
4- Loading Time of Website:
Websites that are responsive load faster on all devices, especially on smartphones.
The responsive images and fluid grids take less time for a page to load, which has a direct impact on the duration of the user’s visit.
5- Better SEO:

Another enormous advantage of responsive website design is improved search engine ranking.
Since 2015 April, Google has taken into consideration the responsiveness of every website as one signal that determines the rank of your website in the search engine results page.
If your website is non-responsive, then the search engine will place your website on the lower results page, however, it will show up higher once it passes the mobile-friendly test. Read More about Wiki
-
Talk to an Expert (510) 962-7900
-
Have any Question [email protected]