Network Distributors
About the Client:
- The Network Distributors website serves as a comprehensive platform facilitating the distribution of various products across a network of distributors. With its intuitive user interface and robust backend infrastructure, the website caters to the needs of distributors, suppliers, and customers alike.
- In this document, we delve into the technical intricacies that power the Network Distributors website. From its organized folder structure to the sophisticated technology stack, every aspect of the website’s development is meticulously crafted to ensure seamless functionality and optimal performance.
- By gaining insight into the inner workings of the Network Distributors website, developers and stakeholders can better understand its architecture, facilitating maintenance, updates, and further enhancements. Let’s explore the technical foundations that underpin this innovative platform.
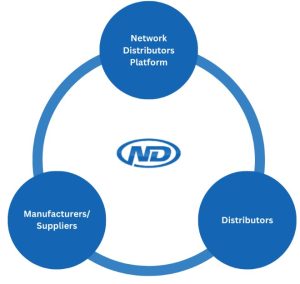
- The network distributors system is a comprehensive platform designed to facilitate the distribution of products or services through a network of distributors. It acts as a centralized hub where manufacturers, suppliers, and distributors can connect and collaborate to streamline the distribution process.

Key Components of the Network Distributors System

- Manufacturers/Suppliers: Entities responsible for producing or supplying products/services.
- Distributors: Individuals or organizations authorized to distribute products/services to end customers.
- Network Distributors Platform: The centralized system that manages interactions between manufacturers, suppliers, and distributors.
Purpose of the Frontend Application:
The frontend of the network distributors system serves as the user interface through which distributors interact with the platform. It provides tools and features to facilitate various aspects of the distribution process, including product browsing, order management, and communication with manufacturers/suppliers.
Goals of the Frontend Documentation:
This documentation aims to provide developers with a comprehensive understanding of the architecture, components, and APIs used in the frontend application. By following this guide, developers will be able to effectively contribute to the development, maintenance, and enhancement of the network distributors frontend.
Audience:
This documentation is primarily intended for developers and technical stakeholders involved in the development of the network distributors frontend. It assumes a basic understanding of web development technologies such as HTML, CSS, JavaScript, and React.js.
Document Structure:
The document is organized into several sections, each focusing on a specific aspect of the frontend application. It begins with an overview of the architecture, followed by detailed instructions on installation, setup, and configuration. Subsequent sections cover components, APIs, code examples, testing, deployment, and troubleshooting
Problem
Transitioning from a WordPress website to a full-stack solution addresses several key challenges:

Performance and Scalability:
WordPress websites can become sluggish and slow to load as they grow in complexity and traffic volume. The reliance on plugins, themes, and database queries can introduce bottlenecks and inefficiencies, impacting overall performance and scalability. By transitioning to a full-stack solution, such as a custom-built application using modern frameworks like React.js for the frontend and Node.js for the backend, you gain greater control over performance optimization. Full-stack applications can be designed with performance in mind, utilizing techniques like server-side rendering, caching, and asynchronous data fetching to deliver faster page load times and improve scalability.
Customization and Flexibility:
While WordPress offers a wide range of themes and plugins for customization, achieving highly customized and unique functionalities can be challenging. Customizing complex features or integrating third-party services may require cumbersome workarounds or compromise on performance and security. With a full-stack solution, developers have greater flexibility and control over the entire application stack, allowing for highly customized and tailored solutions to meet specific business requirements. Developers can implement custom features, integrations, and workflows seamlessly, leveraging the full power of modern programming languages, frameworks, and libraries.
Security and Maintenance:
WordPress websites are frequent targets for security vulnerabilities and attacks due to their widespread usage and the availability of plugins with varying levels of security standards. Managing security updates, plugin compatibility issues, and backups can be time-consuming and prone to errors, posing risks to data integrity and website stability. With a full-stack solution, developers have greater control over security measures and can implement best practices from the ground up. By adhering to secure coding standards, performing regular security audits, and implementing robust authentication and authorization mechanisms, full-stack applications can mitigate the risk of security breaches and data leaks. Additionally, automated deployment pipelines and version control systems streamline maintenance tasks, ensuring a more reliable and stable website environment.
Requirements
A list of requirements for revamping and rebuilding the network distributors web application:
Retain Existing Functionalities:
- Ensure that all existing functionalities of the current network distributors web app are retained in the revamped version.
- This includes features such as product browsing, search, filtering, sorting, user registration, login, cart management, checkout process, order tracking, and payment gateway integration.
Introduce New Features:
- Add new features to enhance user experience and meet evolving business needs.
- Possible new features could include:
- Advanced search capabilities with filters for attributes like price range, brand, size, colour, etc.
- Personalized product recommendations based on user browsing and purchase history.
- Wishlist functionality allowing users to save products for future purchase.
- Social media integration for sharing products and reviews.
- Loyalty programs or rewards system to incentivize repeat purchases.
- Integration with third-party services such as shipping carriers, inventory management systems, or analytics platforms.
- Support for multiple payment methods, including digital wallets, installment payments, etc.
Redesigned User Interface (UI):
- Give the network distributors web app a fresh look and feel with an overhauled design.
- Implement modern UI/UX design principles to enhance usability, accessibility, and visual appeal.
- Ensure responsive design to provide a seamless experience across desktop, tablet, and mobile devices.
- Focus on improving navigation, product presentation, and call-to-action elements to drive conversions and sales.
Content Management System (CMS):
- Implement a user-friendly CMS to manage content, such as product descriptions, images, pricing, and promotions.
- Ensure that the CMS is intuitive and easy to use, catering to non-technical users who may not have coding skills.
- Allow for flexible content editing, scheduling, and publishing workflows to streamline content management tasks.
- Provide role-based access control to limit access to sensitive areas of the CMS and ensure data security.
Performance Optimization:
- Optimize the performance of the network distributors web app to ensure fast page load times and smooth user experience.
- Implement techniques such as lazy loading, image optimization, caching, and server-side rendering to minimize latency and improve responsiveness.
- Conduct performance testing and optimization to handle high traffic volumes and peak loads without performance degradation.
Security Enhancements:
- Strengthen security measures to protect user data, payment information, and sensitive business assets.
- Implement industry-standard security protocols such as HTTPS, data encryption, and secure authentication mechanisms.
- Conduct regular security audits and vulnerability assessments to identify and address potential security risks.
- Ensure compliance with data protection regulations such as GDPR, CCPA, etc., to maintain user trust and legal compliance.
Technology Stack

Frontend Technologies:
- HTML5: Markup language for web pages.
- CSS3: Stylesheet language for styling web pages.
- JavaScript (ES6+): Programming language for client-side interactions.
- js: JavaScript library for building user interfaces.
- js: React framework for server-side rendering (SSR) and static site generation (SSG).
Backend Technologies:
- js: JavaScript runtime environment for server-side execution.
- js: Web application framework for Node.js.
- MongoDB: NoSQL database for storing application data.
API Documentation:
- GraphQL: Offers a robust set of endpoints for querying and manipulating data related to products, distributors, orders, and more. This section provides detailed documentation for each query and mutation available in the API.
Server Infrastructure:
- AWS (Amazon Web Services): Cloud computing services for hosting and deploying the website.
- EC2 (Elastic Compute Cloud): Virtual servers in the cloud for running the application.
Development Tools:
- Visual Studio Code: Integrated Development Environment (IDE) for code editing.
- Git: Version control system for tracking changes in the project.
- npm (Node Package Manager): Package manager for installing and managing project dependencies.
Build and Deployment Process:
- Webpack: Module bundler for bundling JavaScript files.
- Babel: JavaScript compiler for converting ES6+ code into backward-compatible versions.
- CI/CD Pipeline: Automated build and deployment pipeline for continuous integration and delivery
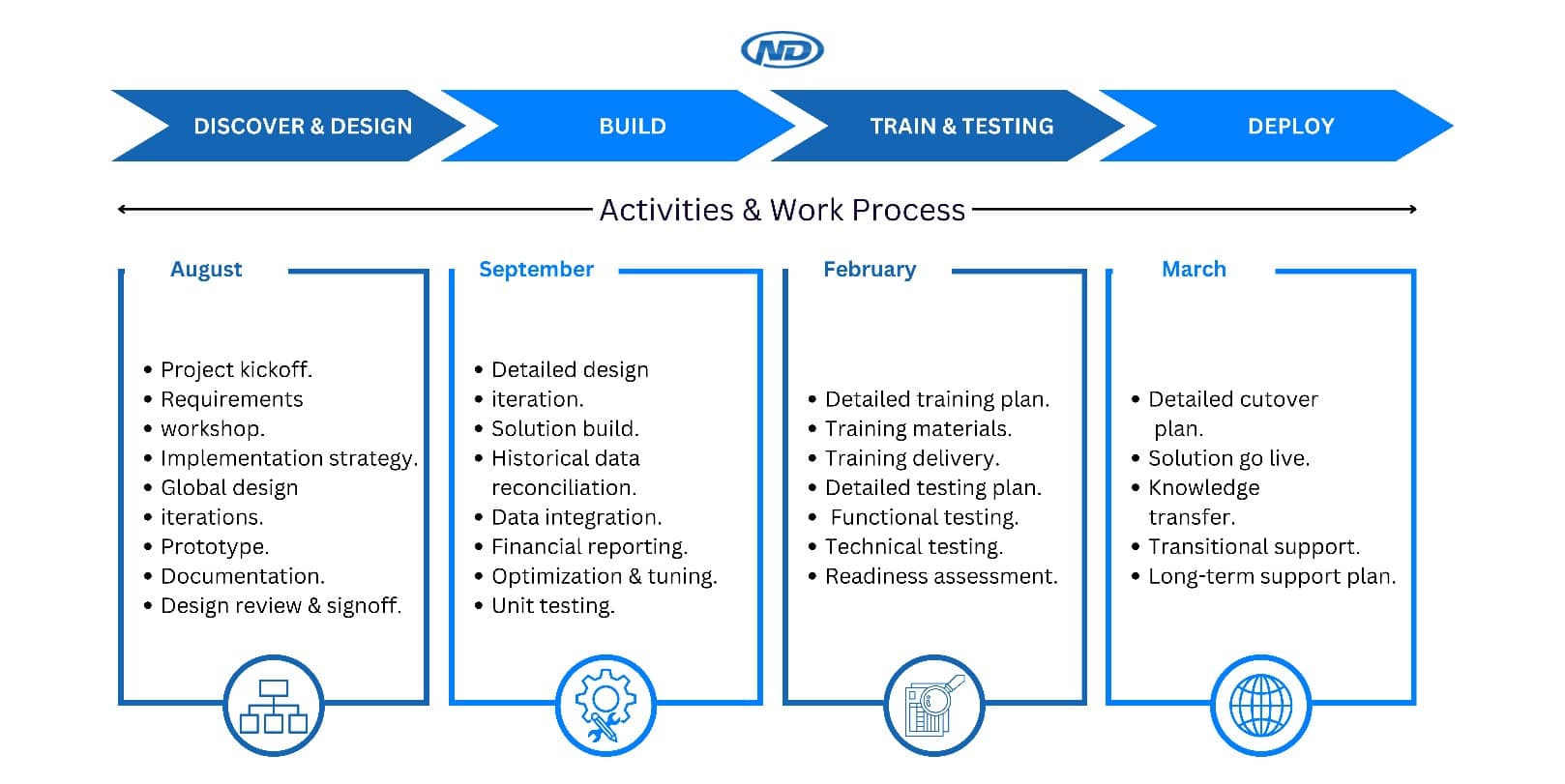
Development Process

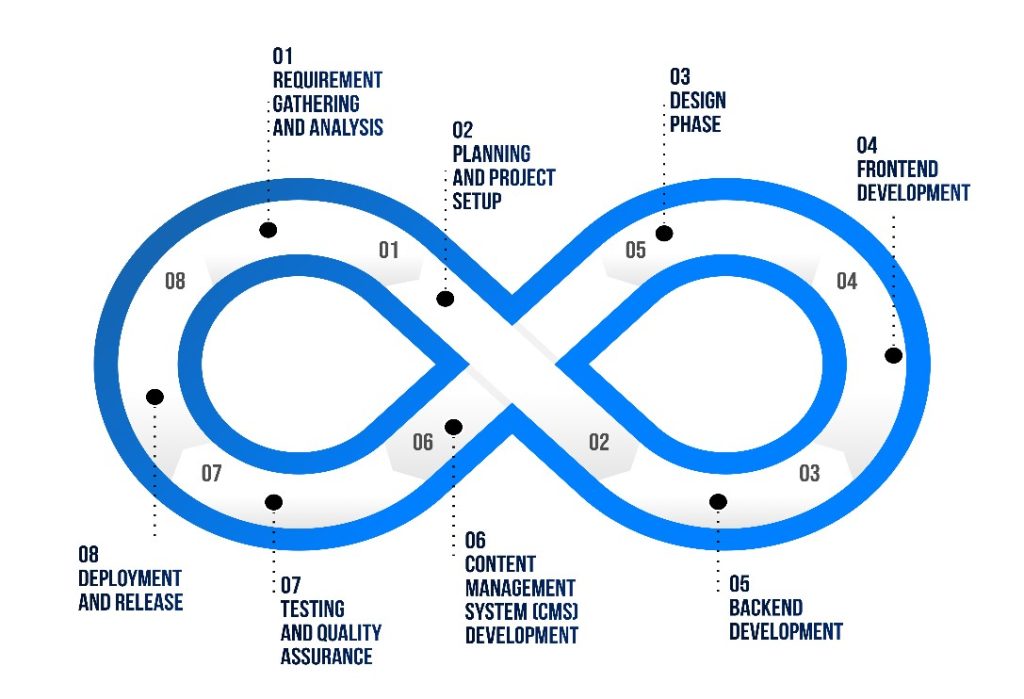
- Requirement Gathering and Analysis:
- Meet with stakeholders to understand their goals, objectives, and requirements for the revamped e-commerce web application.
- Gather feedback from users and conduct usability studies to identify pain points and areas for improvement.
- Analyze the existing application to assess its strengths, weaknesses, and technical constraints.
- Document the requirements, including functional and non-functional requirements, user stories, and acceptance criteria.
- Planning and Project Setup:
- Define the project scope, timeline, and budget based on the gathered requirements.
- Create a project plan outlining tasks, milestones, and resource allocations.
- Set up the development environment, including version control systems, project management tools, and collaboration platforms.
- Design Phase:
- Collaborate with designers to create wireframes, mockups, and prototypes for the redesigned user interface (UI) and user experience (UX).
- Review and iterate on the design concepts based on feedback from stakeholders and usability testing.
- Develop a design system or style guide to ensure consistency and scalability across different screens and components.
- Frontend Development:
- Set up the frontend development environment using modern frameworks like React.js, Vue.js, or Angular.
- Develop frontend components and UI elements based on the finalized designs and specifications.
- Integrate third-party libraries, APIs, and services for features such as authentication, payment processing, and analytics.
- Conduct code reviews and testing to ensure code quality, performance, and adherence to coding standards.
- Backend Development:
- Choose an appropriate backend technology stack, such as Node.js, Django, Ruby on Rails, or ASP.NET Core.
- Develop backend services and APIs to support frontend functionality, including user authentication, product management, cart management, and order processing.
- Design and implement database schemas, ensuring data integrity, scalability, and performance.
- Set up server infrastructure and deployment pipelines for continuous integration and deployment (CI/CD).
- Content Management System (CMS) Development:
- Develop a user-friendly CMS for managing content, such as product descriptions, images, pricing, and promotions.
- Implement features for content editing, scheduling, versioning, and publishing.
- Ensure seamless integration with the frontend application to display dynamic content and updates in real-time.
- Provide role-based access control to manage user permissions and workflows.
- Testing and Quality Assurance:
- Develop a comprehensive testing strategy covering unit testing, integration testing, end-to-end testing, and performance testing.
- Conduct manual and automated testing to identify bugs, errors, and issues across different layers of the application.
- Perform usability testing and accessibility testing to ensure the application is user-friendly and compliant with accessibility standards.
- Deployment and Release:
- Deploy the revamped e-commerce web application to staging or testing environments for final validation and user acceptance testing (UAT).
- Address any issues or feedback identified during the testing phase and make necessary adjustments.
- Once approved, deploy the application to production servers or cloud platforms using automated deployment pipelines.
- Monitor application performance, stability, and security post-deployment and implement continuous improvements as needed.
Architecture Overview
The frontend of the network distributors system is built using React.js, a popular JavaScript library for building user interfaces. It follows a component-based architecture, where different components are responsible for rendering specific parts of the user interface.
Components:
- Header Component: Displays the header section of the application, including the logo and navigation links.
- Sidebar Component: Renders the sidebar menu for navigating through different sections of the application.
- ProductList Component: Displays a list of products fetched from the backend API.
- ProductDetail Component: Renders detailed information about a specific product.
- Cart Component: Manages the shopping cart functionality, allowing users to add and remove products.
Technologies/Frameworks:
- React.js
- Redux for state management
- Axios for handling HTTP requests
Interaction with Backend:
The frontend communicates with the backend API of the network distributors system to fetch data, such as products, categories, and user information. It sends HTTP requests to the backend endpoints and receives JSON responses, which are then used to update the UI.
Installation and Setup:
To set up the frontend development environment:
- Install Node.js and npm (Node Package Manager) from https://nodejs.org/.
- Clone the repository from GitHub: git clone [repository-url]
- Navigate to the project directory and install dependencies: npm install
- Start the development server: npm start
Configuration:
The frontend application can be configured by modifying the .env file in the project directory. The following environment variables are available:
- REACT_APP_API_BASE_URL: The base URL of the backend API.
- REACT_APP_GOOGLE_MAPS_API_KEY: API key for Google Maps integration (if applicable).